Core Activity
Getting Started
In this section, you will learn how to create 3D/AR Projects on your own as a Edu Kits that helps you to explain an abstract concept with 3D visualization. It will also bring you to the “Contextual Digital Learning” teaching method, ideal for the core activity.
Note: These guidelines are provided for reference in creating 3D/AR projects. Feel free to be creative and design projects based on your preferences!
Let’s learn how to enrich your learning experiences! ✨
A Contextual Learning for Core Activity

Follow these tips to make 3D/AR Edu Kits:
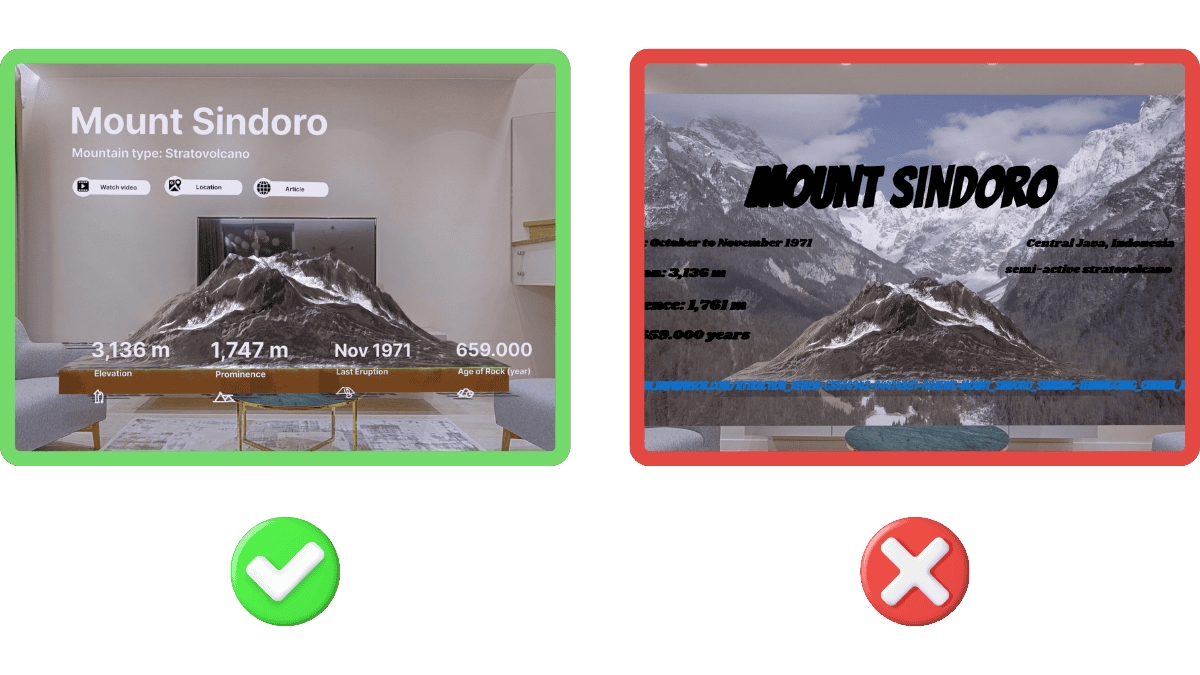
3D object, Image, and Button Layout


Layout
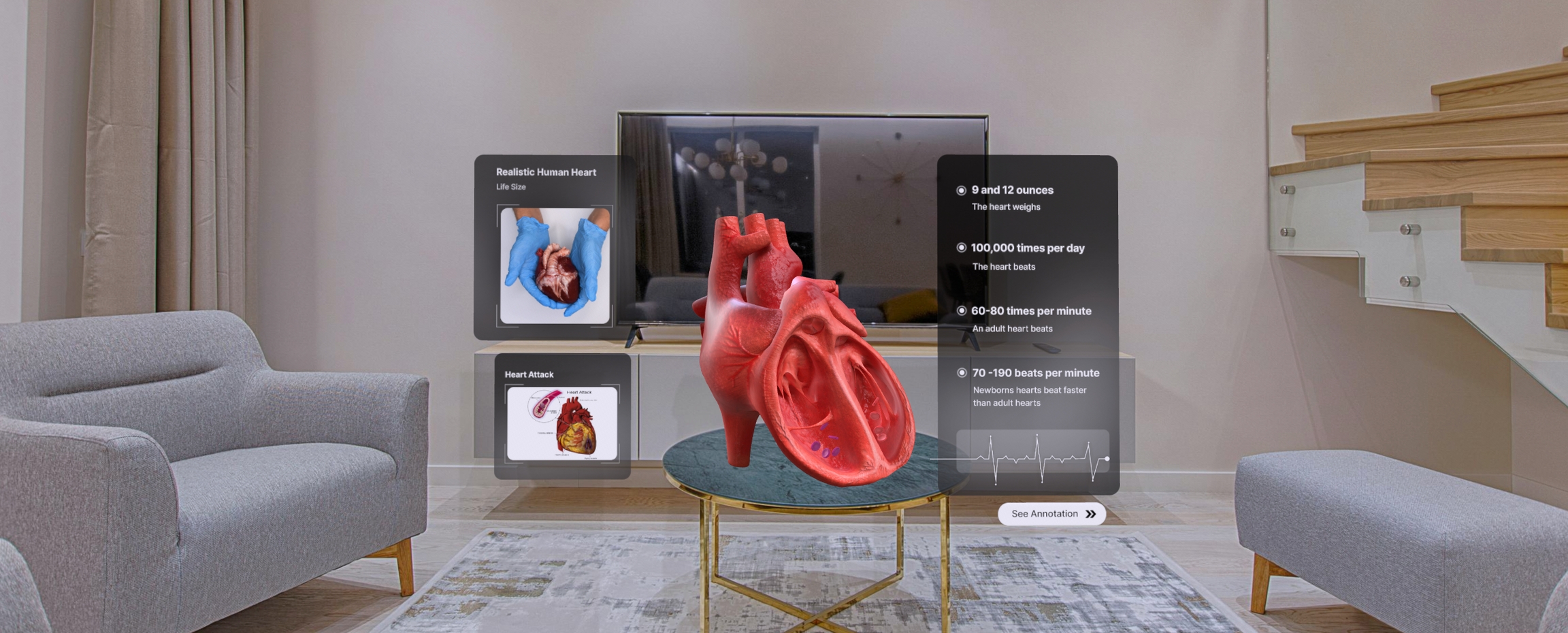
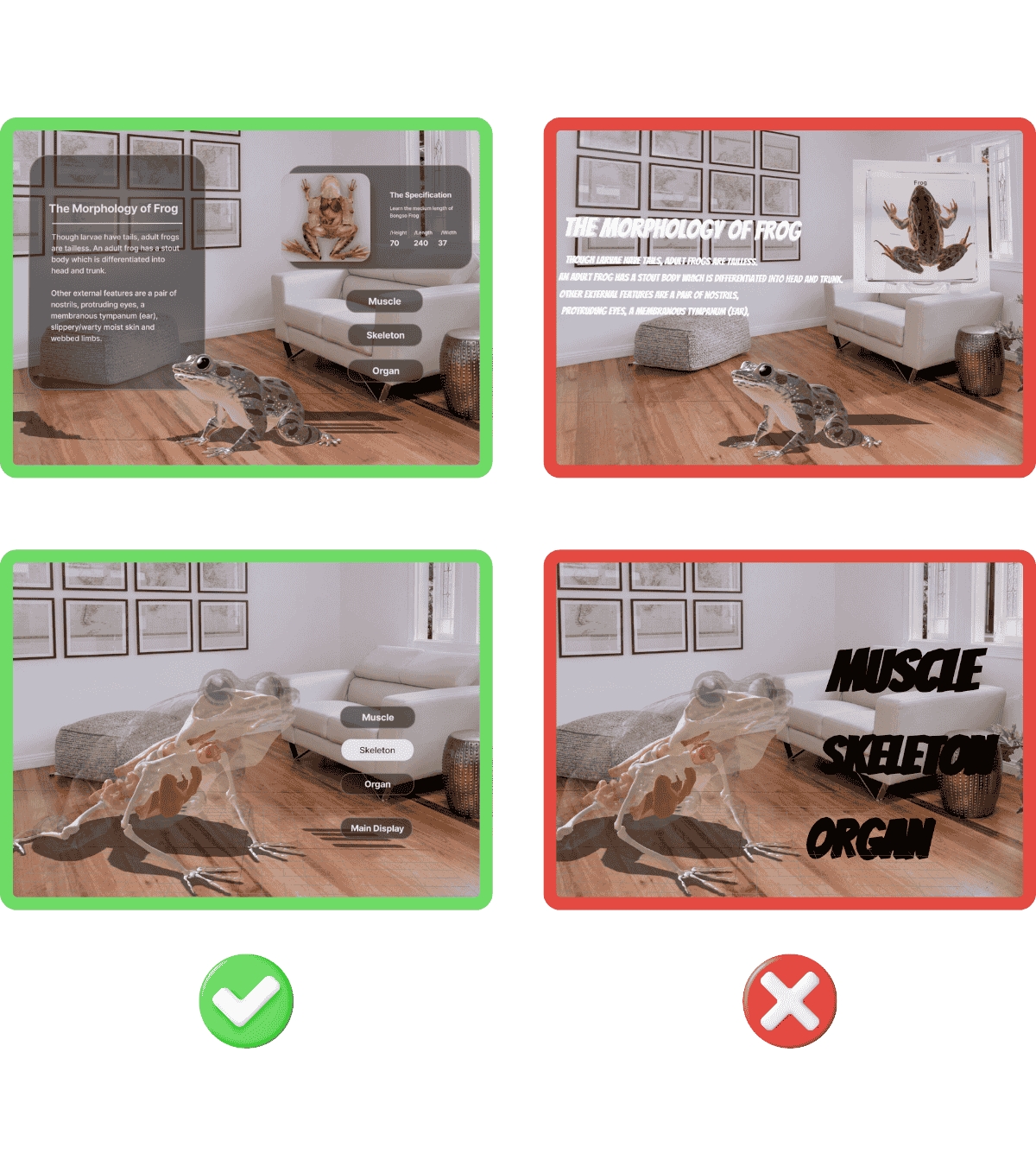
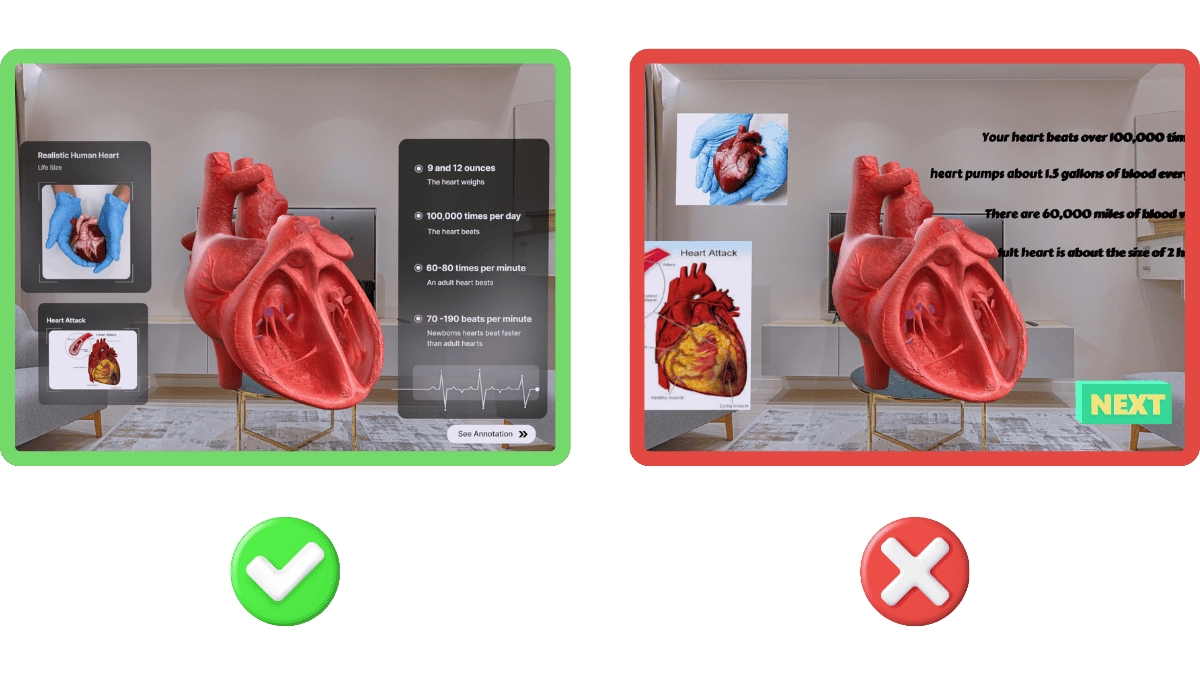
When you are designing a 3D/AR project with a lot of information, putting too much text can be overwhelming for the viewers and distracts them from the AR experience. In order to make a good layout, you can design a visually compelling 2D panel or cards for texts from other platforms, such as Canva.

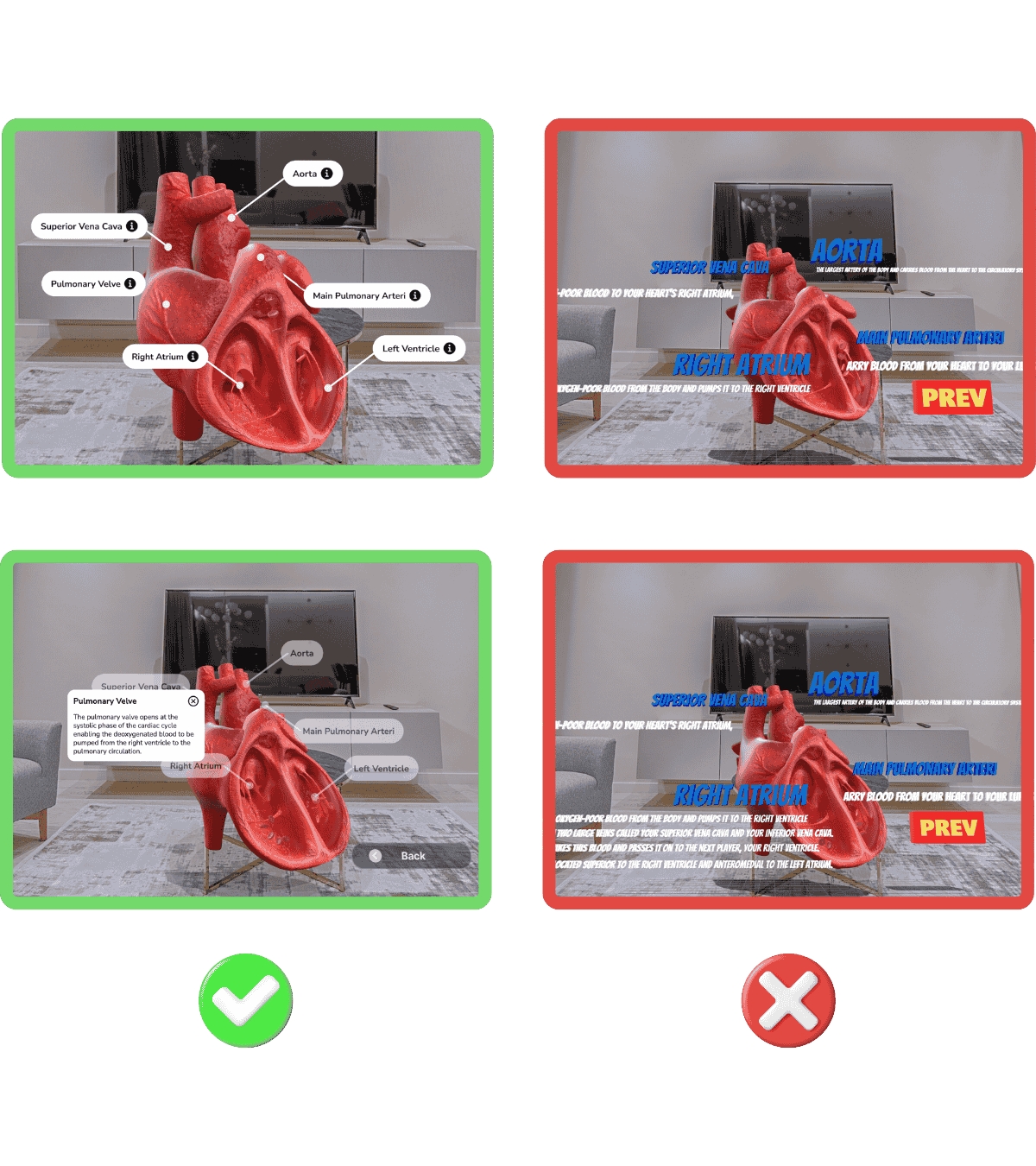
Annotations
When you are about to give detailed information for specific areas in your 3D objects, it’s better to use annotations rather than using 3D text. Annotations clearly highlight the parts you want to explain. They’re visually organized and don’t collide with other elements.

Text and Button
If you want to create a project with buttons and texts, it’s better to use 2D designs and import it to your project. It will definitely give a ‘clean’ look on your project and engage in visuals.