Interactivity Feature
What Is Interactivity?
Interactivity allows you to add interactive animation effects to your objects, so your creation will appear much more impressive.
All you need is to set the trigger and target objects, choose the interactive animation type that you want, and you're good to go.
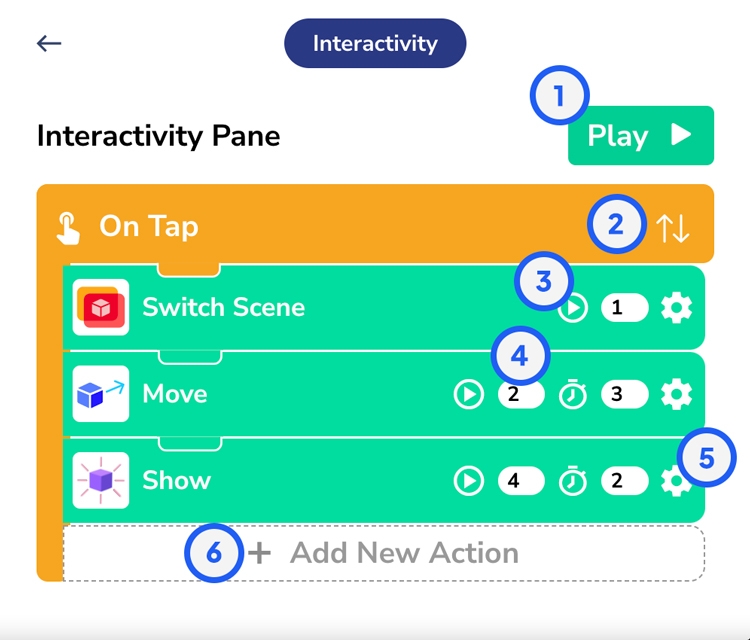
Interactivity Pane
You can see all your interactivity actions on the Interactivity Pane. It’s an all-in-one pane, and you can arrange a few quick things here!

Play the preview of your interactivity action.
Sort your interactivity actions based on their start time.
Insert the start time of your interactivity action.
Insert the duration of your interactivity action.
Head to the Interactivity Settings pane.
Add new interactivity actions.
Pro Tip
On your trigger object, you can add more than one interactivity action! However, make sure that they’re not too much, so they won’t overlap and will be more seamless.
How to Create Projects With Interactivity

On the settings, you can start with naming your interactivity actions. This will be very helpful to differentiate one action among the other ones.

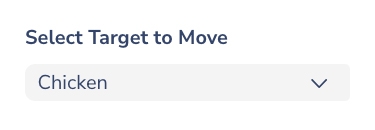
To make more mind blowing interactivity, you can decide the trigger and target object as well. The trigger and target can either be the same or different objects. It’s up to your liking!
The logic is: when you click or tap on the trigger object, it will trigger the target object to act based on the interactivity action you add.
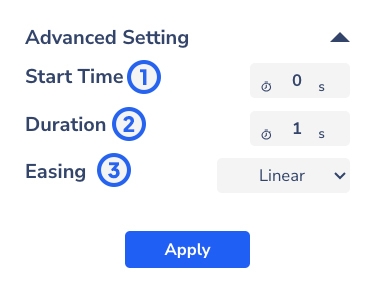
Every interactivity action also comes with the advanced settings. You can set up the start time, duration, and easing of your interactivity; except for the Open URL action.
Pro Tip
Oftentimes, start time and duration play a huge role for your interactivity actions. Make sure that you set them right according to your needs, so the animations won’t overlap with each other.

Determine the time your target object starts to react after you click or tap on it.
Determine how long your target object will react.
Specify the motion of your target object, so at some points, it may accelerate or decelerate.
Last updated